Browser Developer Tools - Using For Everything

Browser Developer Tools - Using For Everything
Published 5/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English
| Size: 1.32 GB[/center]
| Duration: 1h 22m
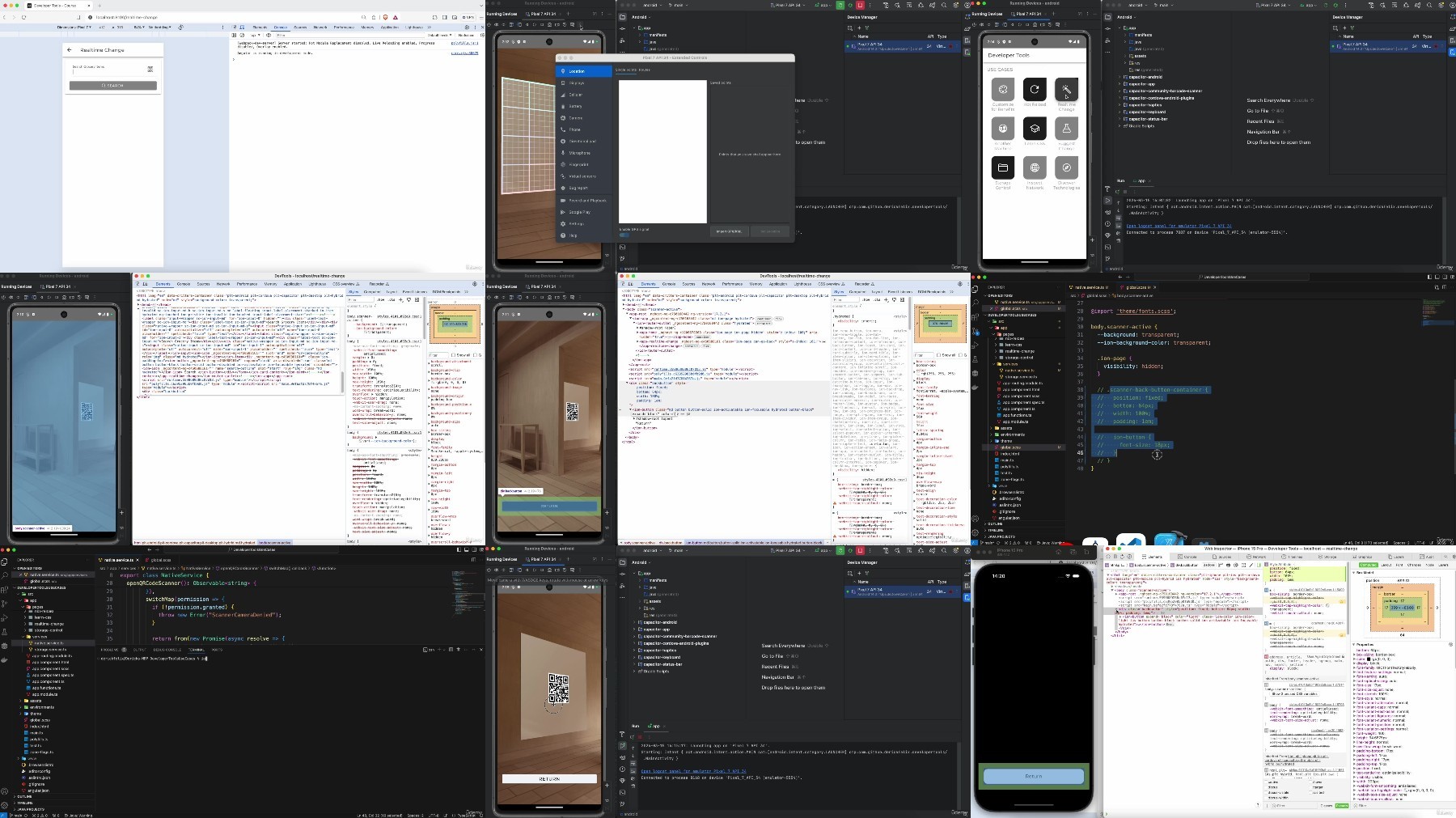
Increase your productivity significantly by learning to use the most powerful tool a web developer has available in 2024
What you'll learn
How to improve the web development workflow when working on UI by using the browser developer tools first, then applying to code
How to use the browser developer tools on Android/iOS apps and be able to apply changes in realtime
How to manipulate any web application behaviour through the elements, console, and application tabs
How the browser developer tools can be used for studying, taking your html/css skills into another level.
The power of jаvascript and the console tab, not limiting yourself into only using it when developing applications
Many other real-world examples of how the browser developer tools can be used for productivity, debugging, and learning purposes
Requirements
The basics of HTML
The basics of CSS
The basics of jаvascript
Description
Every modern web browser includes a powerful suite of developer tools. These tools do a range of things, from inspecting currently-loaded HTML, CSS and jаvascript to showing which assets the page has requested and how long they took to load. By the end of this course, you will gain a new perspective on the Browser Developer Tools, and develop a comprehensive understanding of practical application in day-to-day development and its usage on web applications.What exactly are you going to learn then?The overview of the most used tabs of the browser developer toolsElementsConsoleSourcesNetworkApplicationPerformance, Memory, Lighthouse & and more toolsHow you can use the browser developer toolsTo customise any app/website for your own benefitTo avoid repeating yourself while developing with hot-reload mode activated.To save time while developing hybrid apps.To still be able to contribute with your team or product even when not on your development machineTo learn new HTML/CSS techniques and implementations.To increase implementation success of your app/website suggestions or improvementsTo gain control over any app/website behaviour through storage manipulation.To be aware and learn from the network activity of any app/website desired.To discover new technologies used by any app/website out there.
Overview
Section 1: Tabs Overview
Lecture 1 We're always learning
Lecture 2 How to open the inspector (chrome, firefox, safari)
Lecture 3 The Elements tab overview
Lecture 4 The Console tab overview
Lecture 5 The Sources tab overview
Lecture 6 The Network tab overview
Lecture 7 The Application tab overview
Lecture 8 Performance, Memory, Lighthouse, and more
Section 2: Use cases
Lecture 9 Using it to customise external app/website for your own benefit
Lecture 10 Using it when developing an app/website with hot-reload
Lecture 11 Project setup and opening the Developer Tools (Web/Android/iOS)
Lecture 12 Using it for realtime change on Android/iOS apps
Lecture 13 Using it when you are not on your computer
Lecture 14 Using it to improve your html/css skills
Lecture 15 Using it to suggest changes
Lecture 16 Using it to manipulate app/website behaviour
Lecture 17 Using it to study external app/website network requests
Lecture 18 Using it to discover external app/website technologies
Section 3: Wrap-up
Lecture 19 Thanks for being part of the course
You are a web developer,You are a UI/UX designer,You are a quality assurance tester,You work with any of these three